2022 - 2023 • REFONTE • ECOMMERCE • PLATEFORME
Repenser la stratégie web d’une plateforme de bénéfices pour les salariés en Suisse.

Equipe
1 CEO
1 Head of Product
1 PO
1 Product Designer
11 Développeurs
1 Responsable Marketing
Client success
Customer support
Mon role
Product Designer
Outils
Figma
Durée
8 mois
Objectifs
- Proposer une experience plus adaptée aux usages et habitudes des utilisateurs
- Améliorer l’utilisation sur mobile
Projet en résumé
- Interview, questionnaire, workshop et analyse des données pour une meilleure compréhension des utilisateurs
- Challenge pour aligner les équipes internes sur une stratégie commune
- Co-conception avec les équipes internes sur chaque étape du parcours d’achat
- +50 tests utilisateurs réalisés
- Priorisation selon l’impact et la valeur ajoutée
- Mise en place d’outils analytics (smartlook et Google analytics)
Méthodologie
1
Cadrage du projet
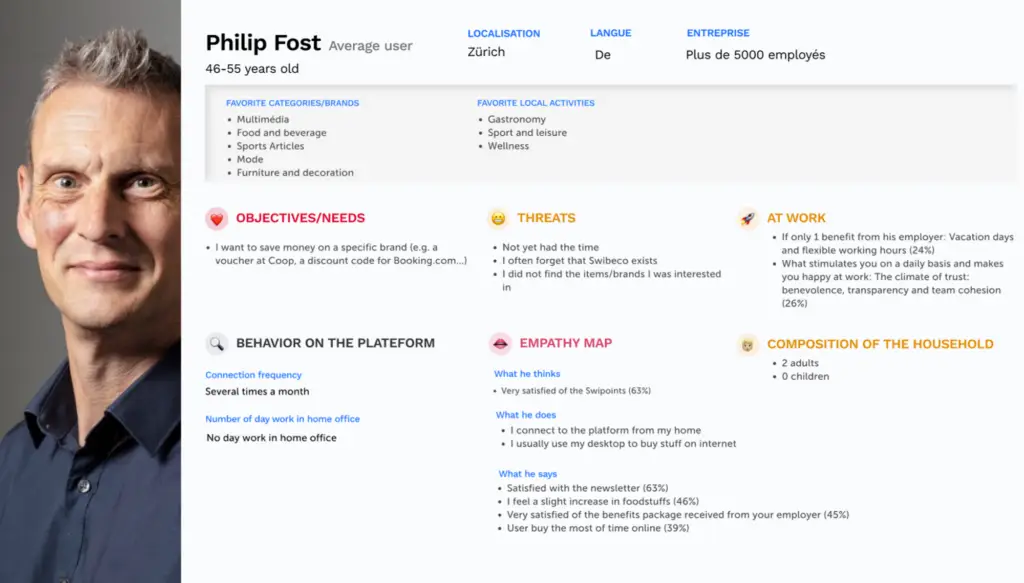
Recherche des données existantes sur nos utilisateurs pour créer des proto-personae, comprendre leurs motivations et pain points actuels. Identification des contenus à améliorer et à garder.
Etude de statisfaction
Enquête

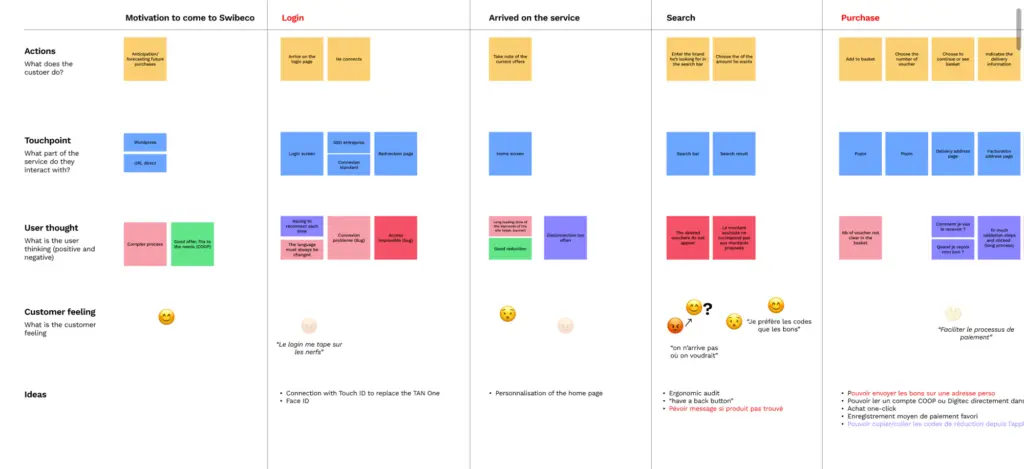
Organisation du projet en suivant les étapes de la user journey (login, page d’accueil, catégorie, produit, panier, paiement).

2
Une co-conception pour un bon alignement des équipes
Pour chacune des étapes du parcours d’achat, j’ai suivi le schéma suivant :
- Audit ergonomique
- Workshop avec les équipes internes pour récolter leurs retours d’experiences.
- Etudes qualitatives/quantitives (questionnaires/interviews pour comprendre les habitudes d’achats)
- Benchmark des concurrents et recommandations sur les bonnes pratiques du marché.
- Cocreation avec les différents départements selon les parcours à retravailler
a. Page d’accueil : cocreation avec les équipes marketing et support
b. Page catégories : cocréation avec les équipes partenariat pour s’aligner avec leur stratégie de mise en avant
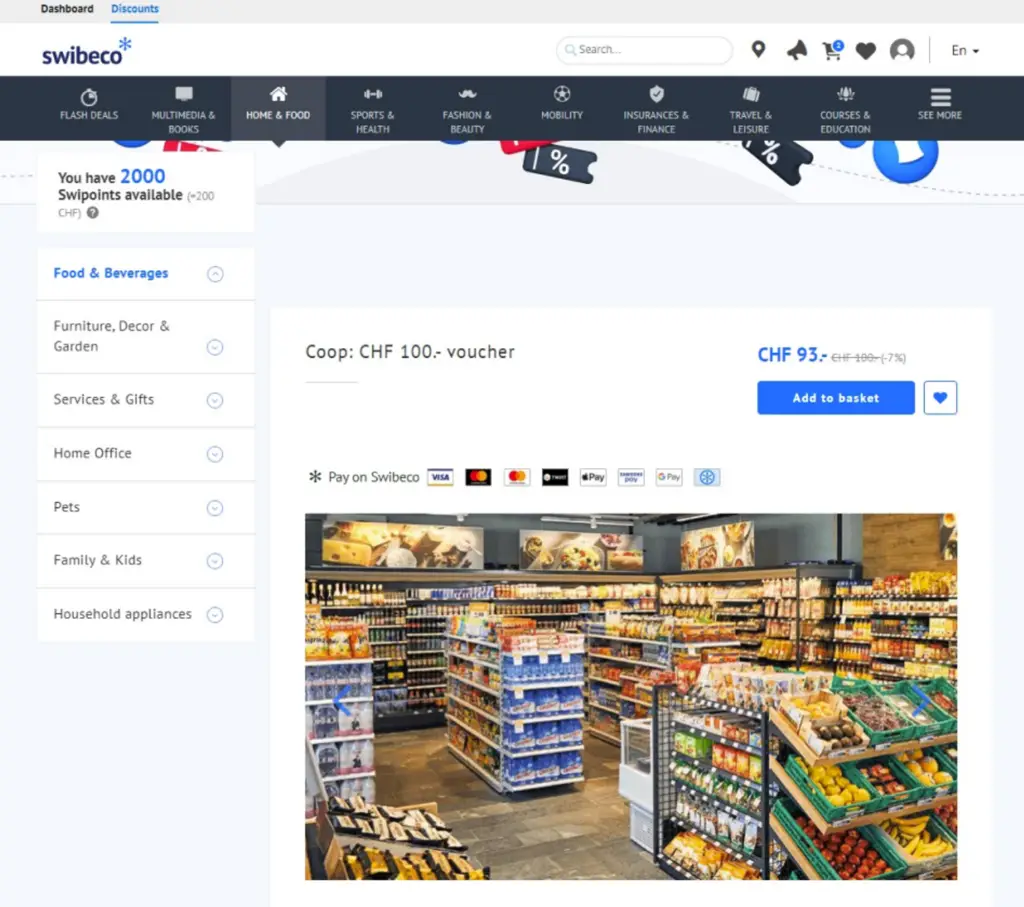
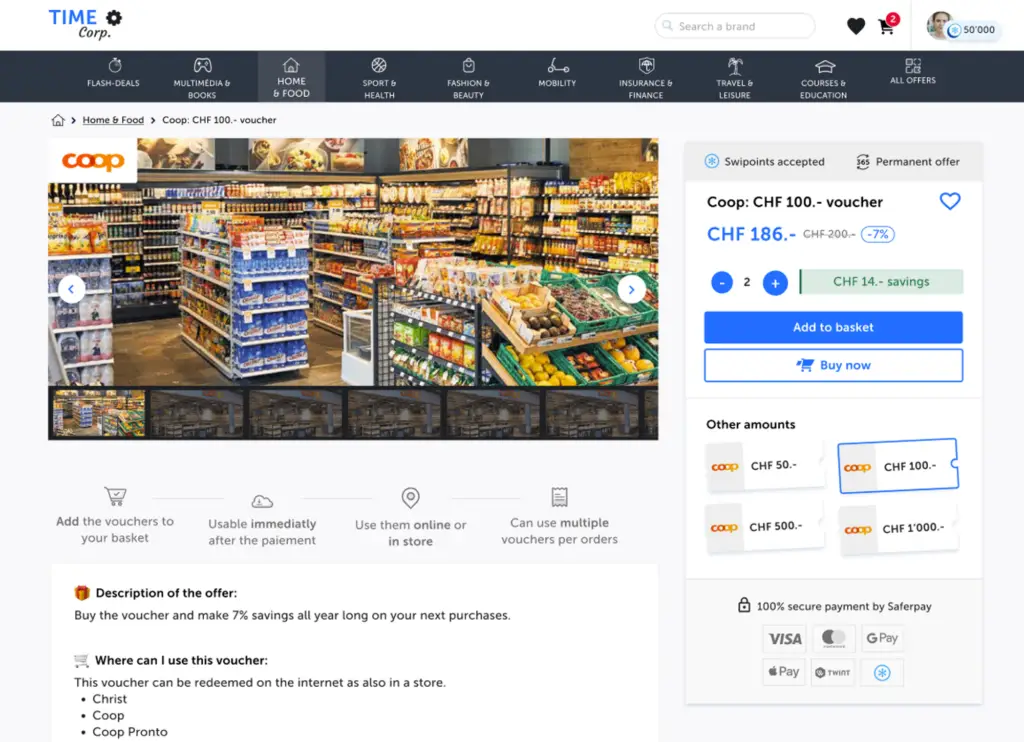
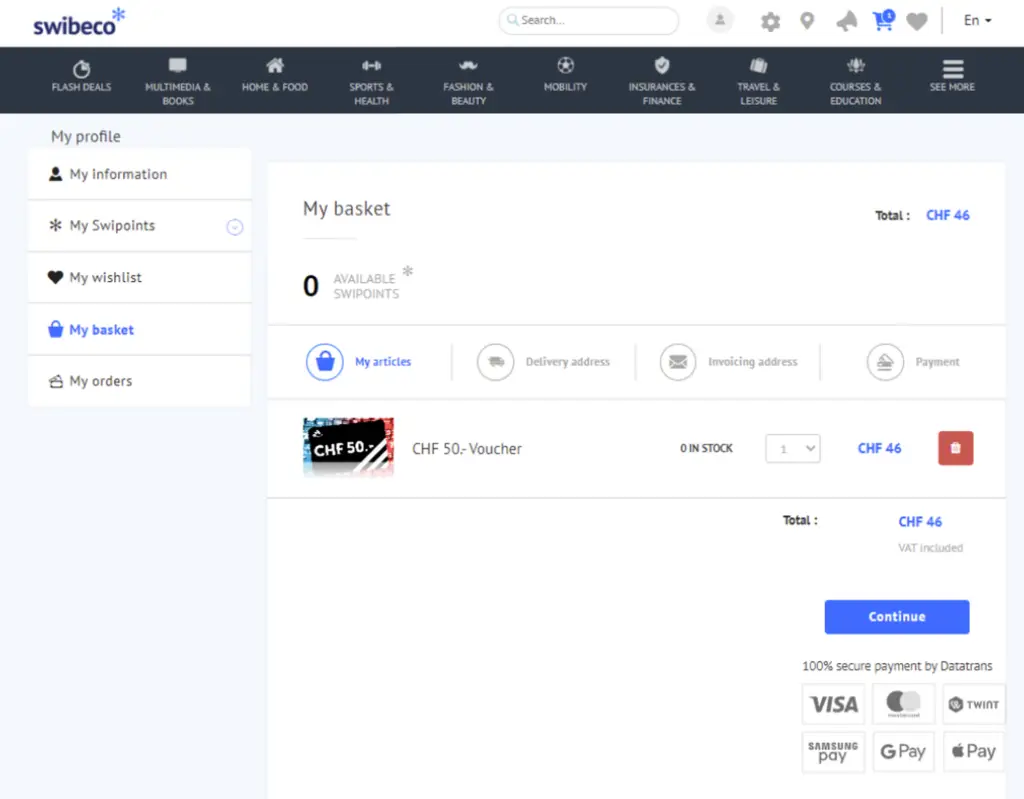
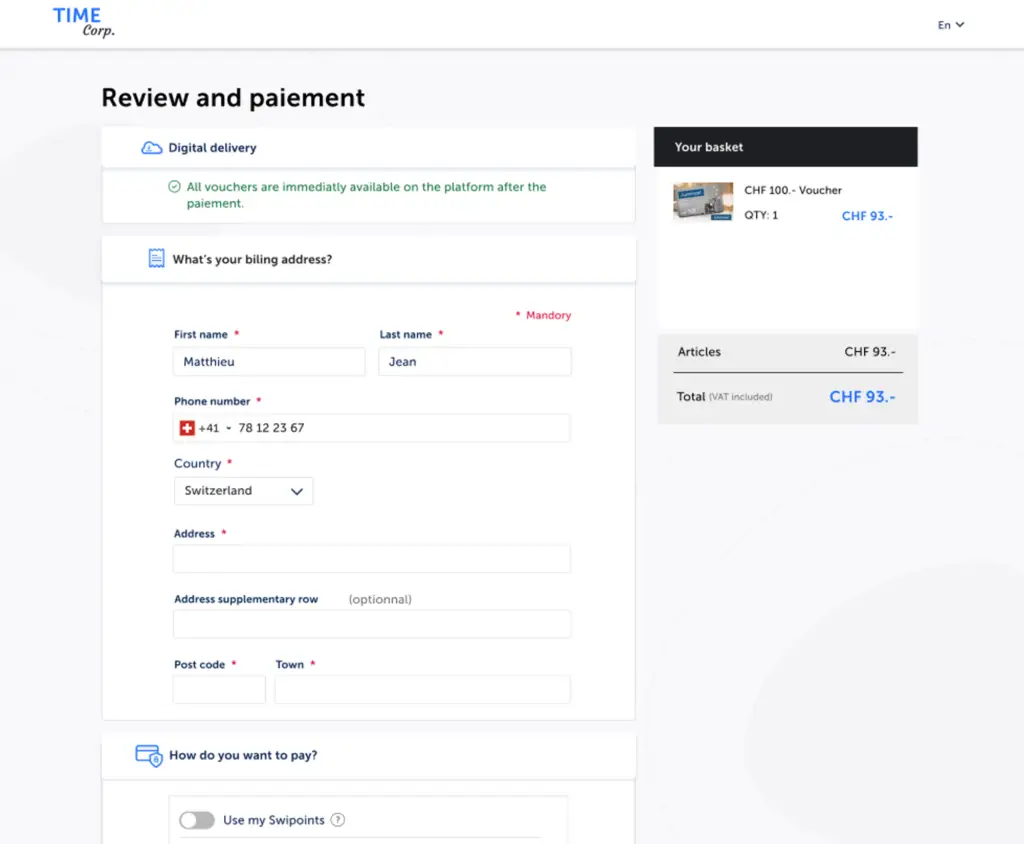
c. Page produits, panier et paiement : Cocréation avec les équipes support - Définition et priorisation des KPIs selon les axes d’amélioration identifiés et la stratégie business globale.
Kpi
Benchmark
Co-conception
6to1
Audit ergonomique






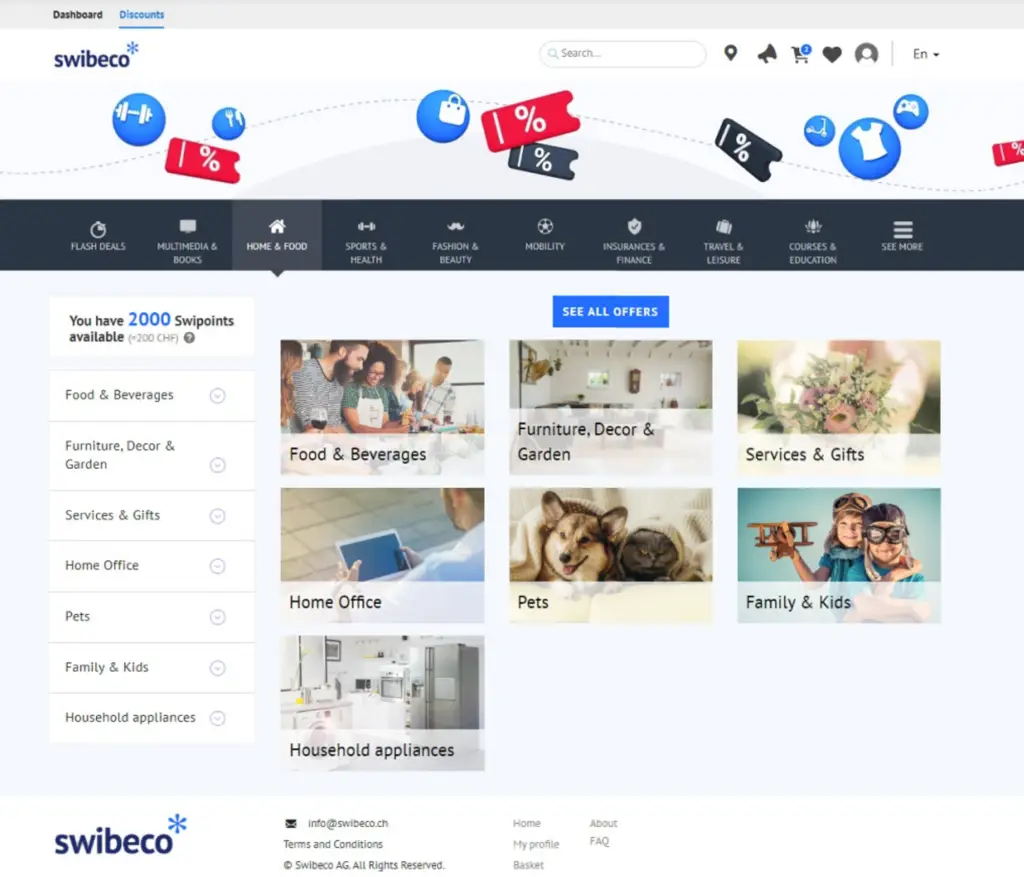
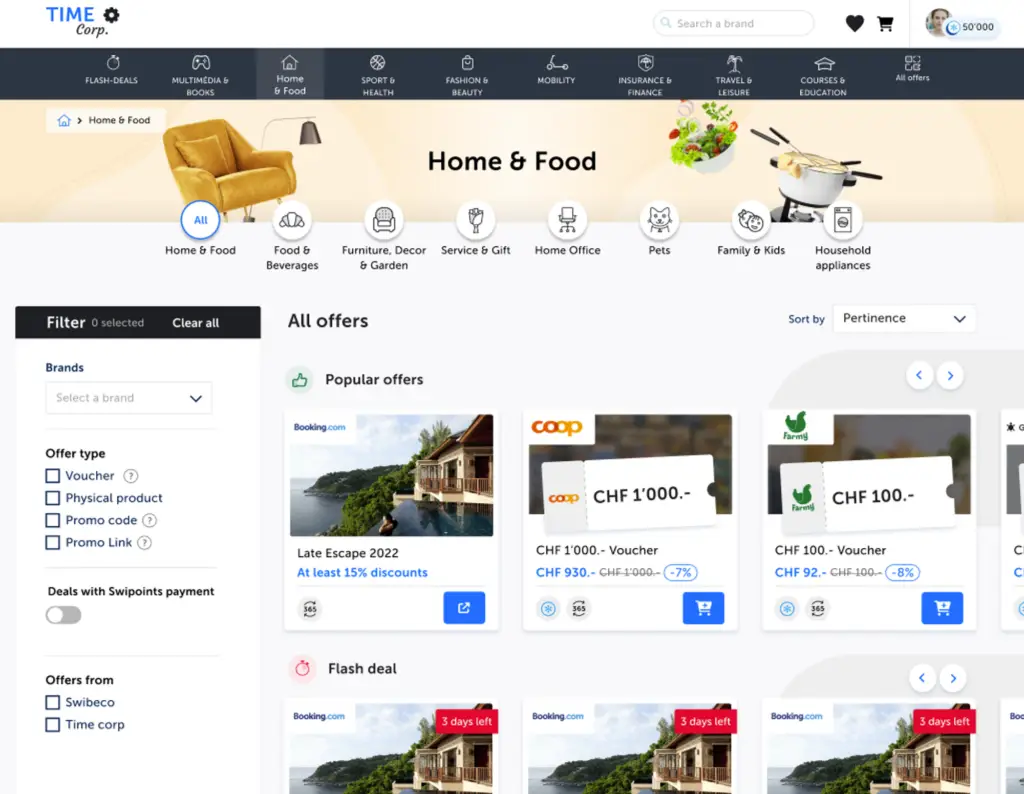
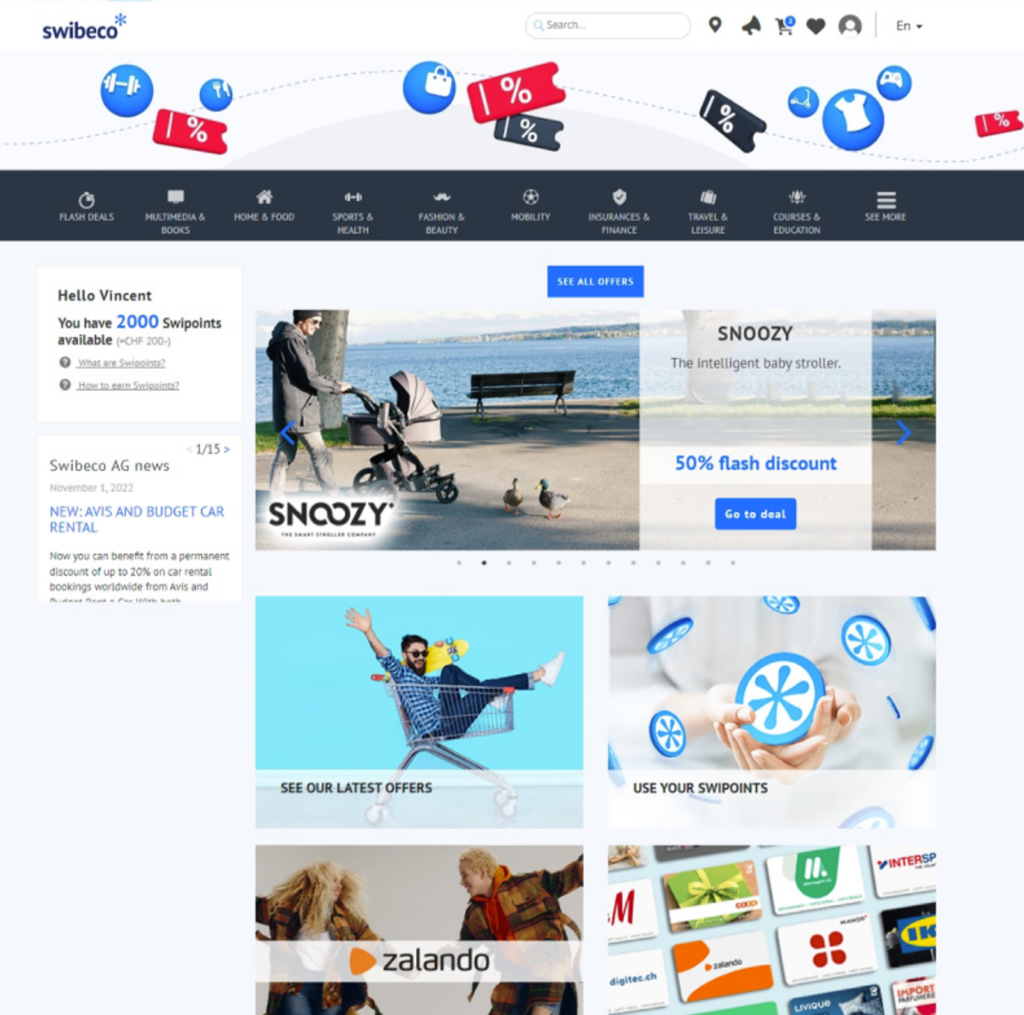
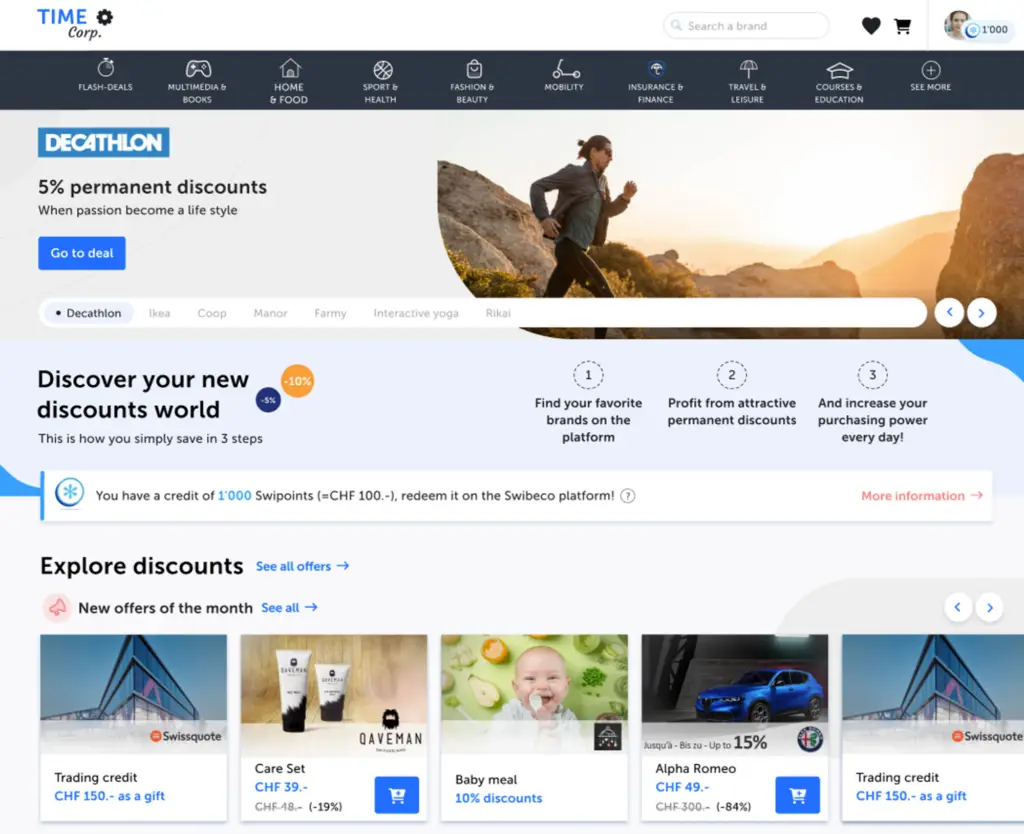
Stratégie de la page d’accueil:
Définition d’un role fort à la page d’accueil pour proposer une page qui s’adapte aux attentes utilisateurs. Organisation de plusieurs workshop avec les stakeholders business pour identifier ensemble la stratégie la plus adaptée.
- Récolte de données comportementales
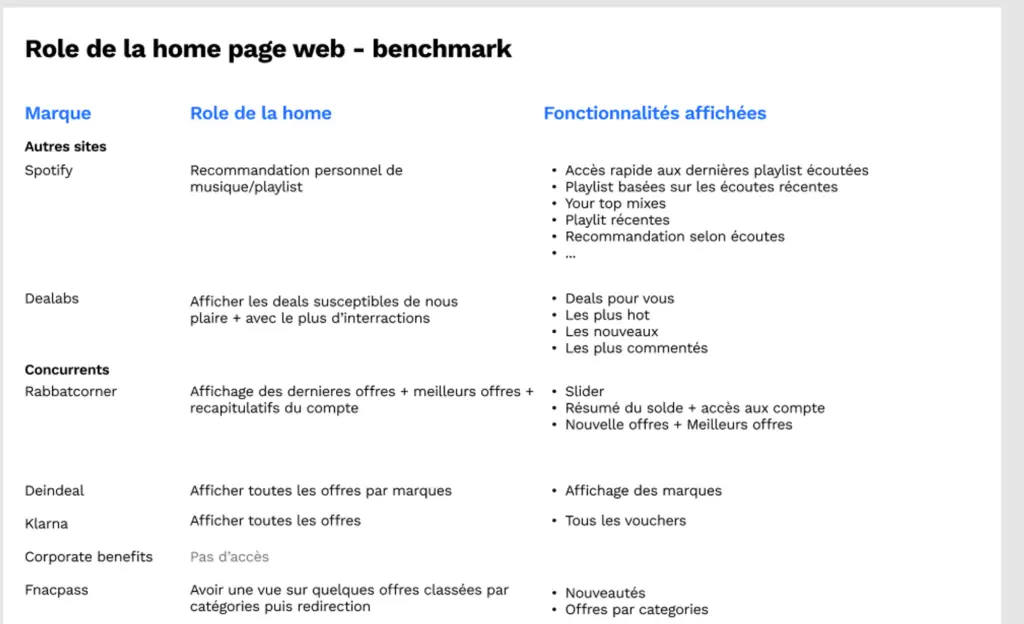
- Benchmark de pages d’accueil de sites e-commerce Suisse et internationnaux
- Recherche des bonnes pratiques
- Recommandations basées sur les types d’utilisateurs (nouveaux utilisateurs, les habitués)
- Recommandations de contenus basées sur les besoins métiers internes (besoin marketing, produit, partenariat)



Résultats : Une page d’accueil source d’inspiration, transmettant les valeurs de la marque et éduque sur ses valeurs ajoutées.
Tutorial
Quiz
Slider
Reassurance
3
Une conception rythmée de tests utilisateurs
Au cours de la phase de conception je notais les principales hypothèses qui suscitaient le plus de débat. L’objectif était de faciliter les prises de décisions en interne et de tester rapidement ces hypothèses avec nos utilisateurs.
- +50 tests utilisateurs réalisés
- Format : 1 heure par test et réalisé en visioconférence (qualitatif)
- Format en autonomie : utilisation de l’outil Maze (quantitatif)
Maze
Cahier de test
Test qualitatif
Test quantitatif
4
Priorisation pour une mise en production rapide
Identification des lots de développements et d’améliorations pour concentrer les efforts sur les fonctionnalités à forte valeur ajoutée et à faible coût. Organisation de sessions de travail avec les développeurs et les stakeholders business (CEO, Marketing, CTO, COO).
5
Passation et communication interne
- Suivi du développement et réalisation de plusieurs design reviews.
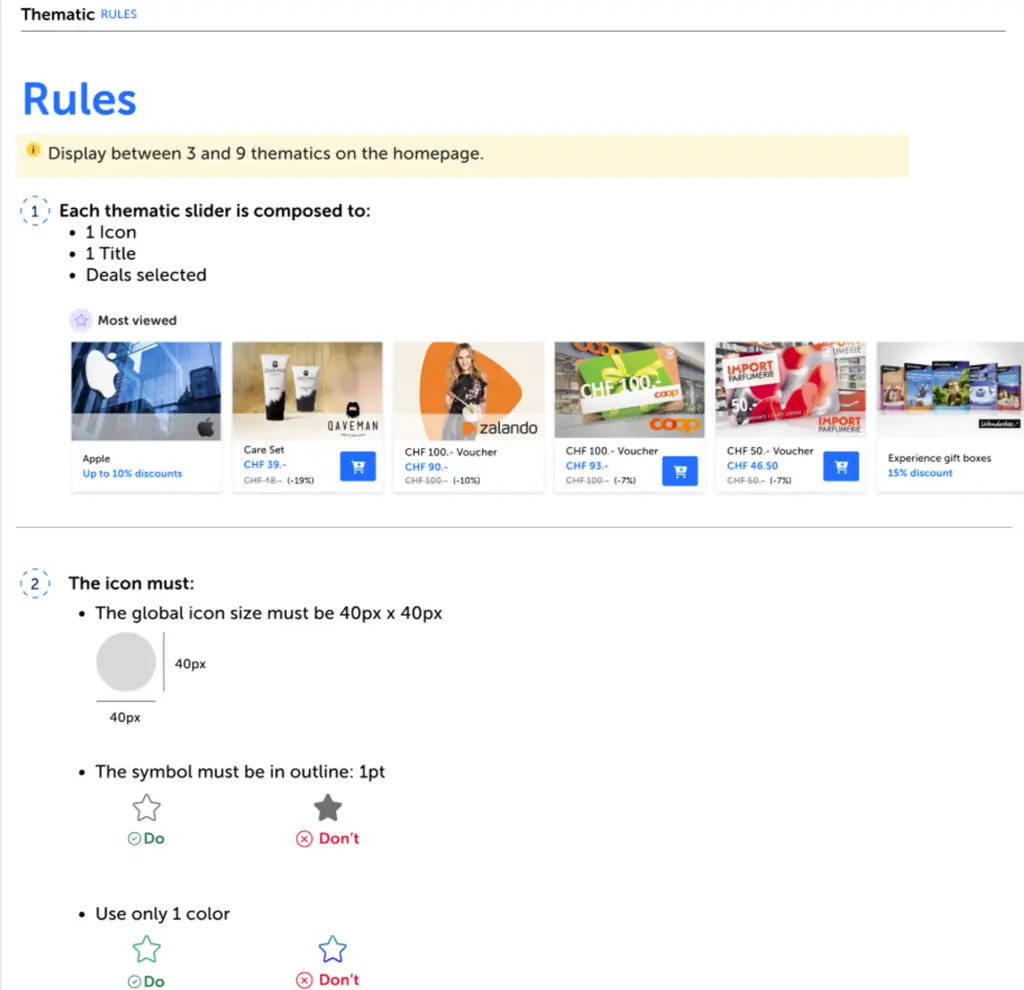
- Création de guidelines visuelles pour permettre aux équipes internes de s’approprier le projet.
- Création et animation de keynotes internes pour présenter les nouvelles fonctionnalités aux équipes.

Résultats
Augmentation de l’utilisation mobile
- 32% en 2022 VS 45% en 2023
Des utilisateurs plus autonomes
- Nous avons divisé par 2 les appels au support pour des questions spécifiques liées aux bons d’achats
- Nous avons supprimé les appels au support concernant les moyens de paiements
Toutes questions confondues:
- Avant : 1 appel/100 bons d’achats vendus
- Après: 1 appel/1000 bons d’achats vendus
Stratégie analytics
- 2 outils analytics mis en place (Smartlook et Google Analytics) pour suivre l’impact des changements sur les utilisateurs.
- Mise en place de sondage in-app pour recolter les feedbacks des utilisateurs.
2e place au Digital Experience Awards dans la catégorie « Best Website Revamp » – Contentsquare
Participation à la compétition organisée par Contentsquare et qui récompense chaque année les meilleures expériences digitales
